TwitHive也是一個足以用來取代twitter原始首頁的網路端服務。在我試用之後,他最大的優點就是簡單、易用,並且不會占去你太多的資源。讓我們來看看如何使用吧!
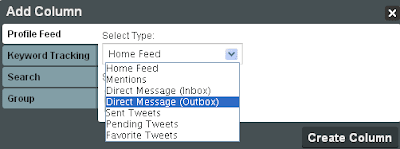
首先,TwitHive是用【Channel】來管理你的twitter資訊流,所以一開始登入之後你必須要建立一個新的Channel:
Channel其實說穿了就是不同種類的資訊,這裡總共有四種可以加入,分別是【Tweets(twitter相關訊息)】、【Groups(不同類型的使用者)】、【D Mesg(twitter的直接訊息)】和【Search(某個搜尋的關鍵字)】:
在Tweets功能中,你可以選擇要顯示的tweets種類,包括了【All(原始的所有資訊)】、【Conversation(包含@的tweets)】、【Question(有問號的tweets)】、【ReTweets(被RT的tweets)】、【URLs(包含URL的tweets)】和【Keywords(自訂關注的關鍵字)】:
在Groups中,你可以從你的follow的用戶中,再進行第二層的過濾,把不同的用戶也導到不同的Channel中,如此一來不同身分的twitter就不會都混雜在一起:
在Search功能中,你可以指定要觀察的關鍵字,TwitHive就會抓出含有這些關鍵字的tweets,必且你在下關鍵字的時候可以使用一些語法,比如說plurk OR twitter就會找出包含plurk或是twitter的tweets:
D Mesg沒有什麼特別的,就是twitter直接發發給你的信件:
選擇好你要建立的Channel之後,是不是又看到熟悉的畫面了XD,沒錯,呈現的方式都大同小異啦,都是用一個Column一個Column來呈現不同的資訊流:
如果想要發表訊息,上方的工作列有一個【New Update】,點進去之後就可以發表新訊息了,同時還可以發信給其他人(D Mesg),也提供了短網址(Shorten URLs)的功能,輸入網址後點一下就會自動轉換了:
每一個Channel下方有兩個控制按鈕,【Move】是可以左右移動這個Channel的位置,【Refresh】是重新整理這個Channel的內容:
大致上的功能就是如此了。用起來的感覺十分的輕便,沒有什麼太大的負擔(就算我的電腦CPU資源已經飆高到70%以上,並且用掉了將近80%的記憶體,他依舊很順暢的在執行TwitHive)。基本的功能,包括了Reply、ReTweet、短網址等等也都有,唯一缺少的就是快速分享圖片或檔案的功能吧!如果你想要找一個可以輕鬆使用twitter,又不想要屈就於官方服務那樣簡陋又不太好用的介面的話,不妨試試看TwitHive囉。